


リンク
制作情報
作業範囲
- コーディング/デザイン/全て
時期
- 23年04月~
日数
- 12日~
使用技術
- HTML / SCSS(FLOCSS/BEM) / GSAP(演出) / javaScript / PHP / WordPress / reCAPTCHA(メール)
概要
-
当サイトです。定期的に更新しています。
■「全9ページ」
トップ、制作実績一覧、個別
料金、自己紹介
お問い合わせ・確認・完了・404■「GSAPアニメーション」
・ヒーローセクションのオープニング演出・パララックス
・SCROLL
・見出しの演出
・要素のふわっと表示
等■「お問い合わせの自力実装」
・コンタクトフォーム7未使用
・PHPとVanilaJSにて入力・確認・完了ページの実装
・reCAPTCHAv3を実装してスコア判断、一定以下なら進ませない処理
・PHPセッションを利用して、完了時に更新してもメールを再送せずに「セッションが切れました」というメッセージに切替■「ローディング処理」
演出を多めにしたことで、演出準備中の要素が一瞬表示されてしまいます。
ローディング処理を実装する事で、準備中の表示を隠しました■「機種別表示の対応」
・iOSの判別
iPhoneでの表示崩れに対して、javaScriptのuserAgentを確認し
"iPhone"、"Macintosh"の記述がある場合bodyにclassを付与する事でcssを調整しました。■「セキュリティ面」
?auther=1やカスタムフィールド用非表示固定ページなどの想定外アクセスに対応。
404にリダイレクトしています。■「デザイン」
デザイン方面に関しては勉強中ですが「センスは知識と経験」という事で、実在サイトを集めて真似る事を第一としました。
企業・個人多くのポートフォリオを見比べ「構成要素や順番」を観察。組み直し、一つずつ調べて実装していきました。
■「速度」
コーダーとしてできることをお見せする為に演出を多めにしていますがフォントのサブセット化、JS読込時のdefer指定、最小限のプラグイン、画像の圧縮などからPageSpeedInsightでは50~60を維持しております。
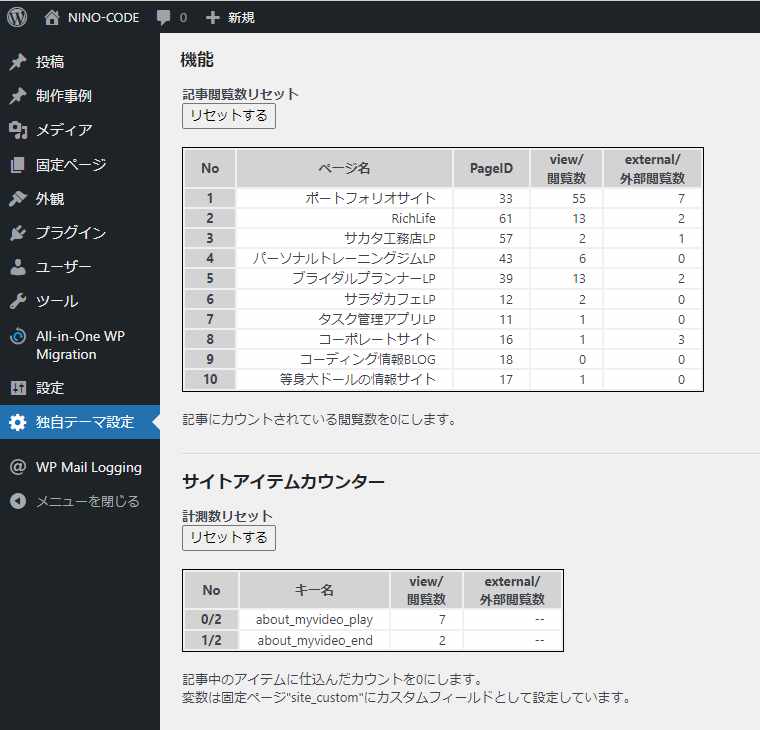
■「管理画面操作」
・アクセスカウンター実装
各記事にカスタムフィールドで全アクセス数、自分・BOT以外のアクセス数をカウントしています。
投稿一覧リストにカラムを追加し表示しています。・独自管理ページ作成
管理画面に独自ページを作成し
カウント数の一覧表示と
カウントリセット機能のボタンを作成、
phpを実行させています。■「console」
コンソールに画像を出力させました。
ブラウザがbackground-imageのurl指定に
非対応になった事で
画像をbase64変換して出力しています。