
目次
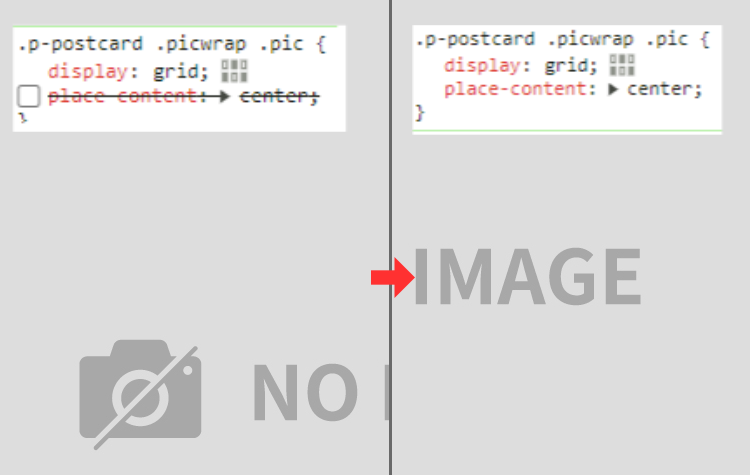
display:grid、place-content:centerを使う
<div class="p-postcard">
<picture class="imgwrap">
<img src="img/noimg.jpg" alt="記事" width="300" height="300">
</picture>
<div class="txtwrap">
<div class="ttl">記事名</div>
</div>
</div>.p-postcard{
width: 100%;
max-width: 300px; // カードの最大幅
}
.imgwrap{
display : grid;
place-content : center;
overflow:hidden;
img{
width: 100%;
object-fit:cover;
}
}
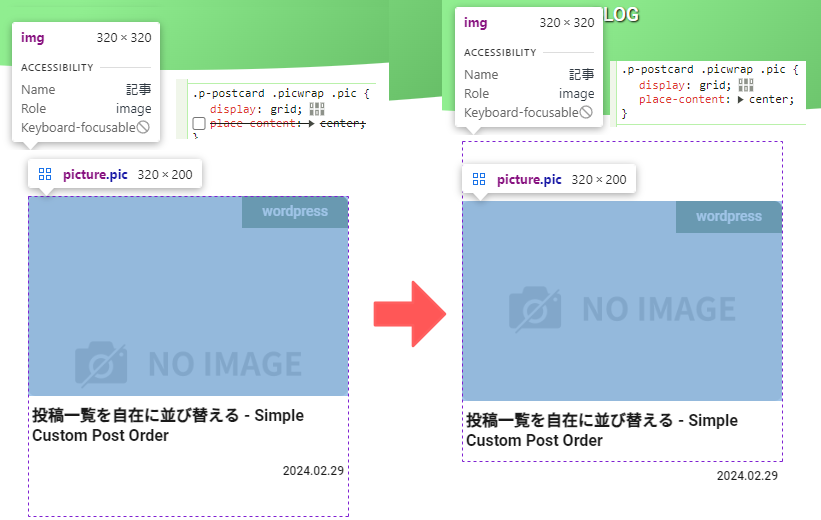
- 320x200のpictureの中で320x320のimgが左上を中心に下へはみ出している
- →pictureの中央に合わせてimgがセンタリングされ、上下にはみ出す形になった。
失敗パターン
display:flex;でのjustify-content:center;、align-items:center;
transform:translate(50%,50%)、top:-50%;left:-50%;
といったものではうまく調整できなかった。
使い道
記事一覧を作る際の記事カードの画像部分、
記事のサムネイルを枠に綺麗に収める方法。
display:gridは融通が利かない事が多く扱いが難しい
しかし、型が決まっているものには有効な手。
参考記事
最短2行。上下左右中央揃えにはCSS Gridが一番ラク
https://zenn.dev/tonkotsuboy_com/articles/css-grid-centering